Role
Experience Strategist
Brand Strategy
Interaction Design
Team
1 x Creative Director
1 x Visual Designer
1 x Product Manager
2 x Product Strategist
Challenge
The site's complex navigation and lack of content organization made it difficult for users to find relevant information, leading to decreased user engagement and a disconnect with the new target audience. As the business objectives shifted, creating a more streamlined, user-friendly experience that would better align with ITG's evolving goals and audience needs became crucial.
What I Did
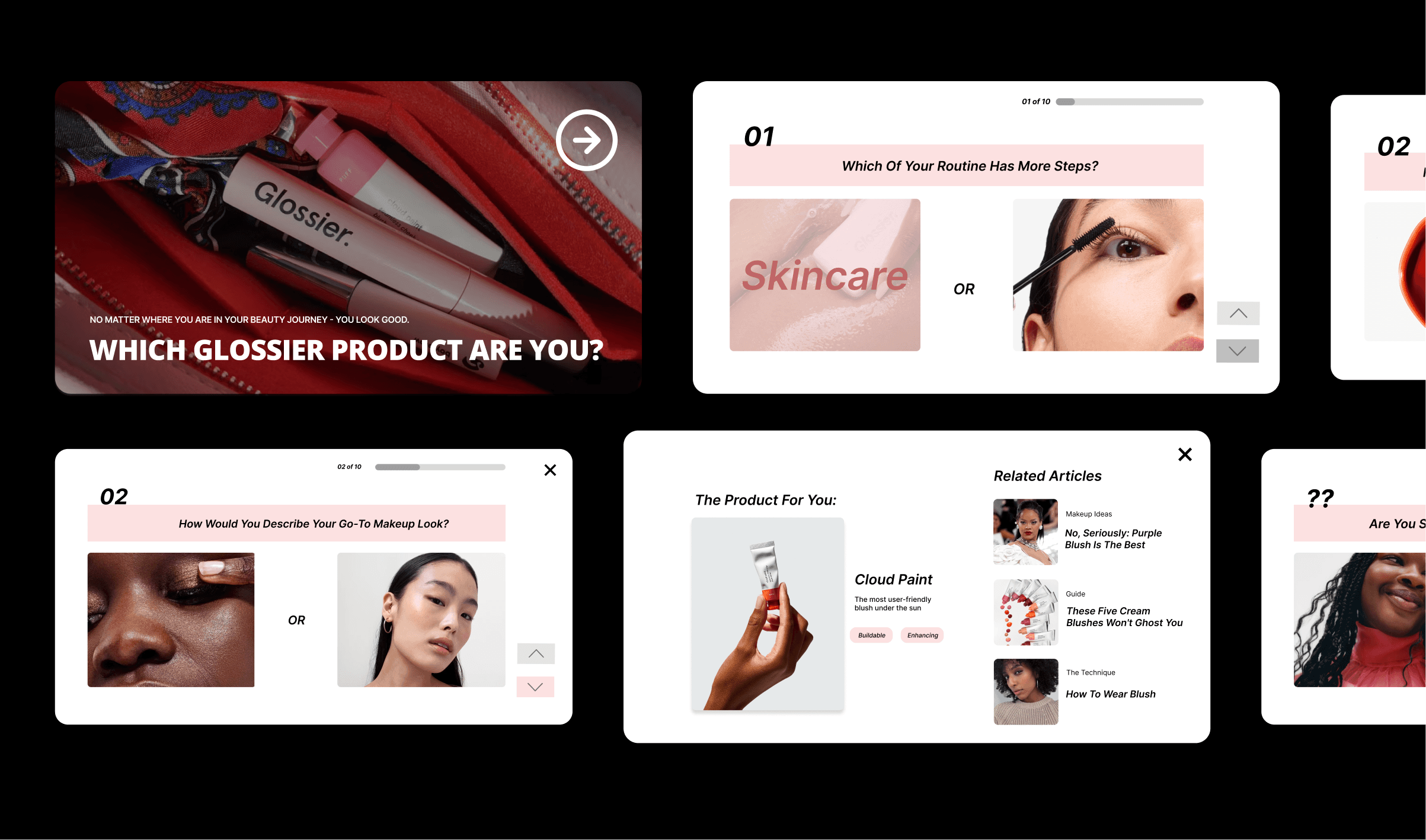
As the experience strategist I developed a modular site system that would both accommodate ITG's current subject matter and feature new content that facilitate meaningful community ties rooted in shared experience. I collaborated with an interaction designer to make ITG material more accessible and positioned the platform to speak authentically in a way that reflects the connection sought by the incoming generation.